Why is Your Online Presence so Slow?
Is your website taking forever to load? Slow website performance can be a frustrating experience for both you and your visitors. In this blog post, we will explore some common reasons why your website might be slow and provide tips on how to optimize its speed for a better user experience. Let’s dive in and discover the hidden culprits behind your sluggish website!
Common Causes of Slow Website Performance
Identifying and fixing image overload on your website
One of the common reasons for slow website performance is image overload. Large, high-resolution images can significantly slow down your site’s loading speed, especially on mobile devices with slower internet connections. It is important to optimize your images for the web by reducing their file size without compromising on quality.
Understanding the impact of external scripts on loading speed
External scripts, such as tracking codes, social media widgets, and analytics scripts, can also contribute to slow website performance. These scripts often require additional HTTP requests, which can increase loading times. It is important to evaluate the necessity of each script and implement them in a way that minimizes their impact on your site’s speed.
Impact of Image Overload on Loading Speed
One of the common culprits behind a slow-loading website is image overload. While high-quality images are essential for a visually appealing website, oversized images can significantly slow down the loading speed, leading to a poor user experience. When images are not optimized for web use, they can take up a lot of bandwidth and increase the time it takes for your pages to load. This is especially crucial for users with slower internet connections or accessing your site on mobile devices.
Optimizing images for the web involves compressing them without compromising quality. By reducing the file size of images, you can improve loading times without sacrificing the visual appeal of your website. Implementing techniques like lazy loading, which delays the loading of off-screen images until the user scrolls to them, can also help improve loading speed by prioritizing the content that is immediately visible to the user.
Video Vexation: How Videos Can Slow Down Your Site
Embedding videos on your website can be a great way to engage your audience, but it can also have a negative impact on your site’s loading speed. Videos are typically large files that require more bandwidth to load, which can slow down your site’s performance. When you embed a video on your site, the browser needs to download the entire video file before it can start playing. This can lead to longer loading times, especially if you have multiple videos on a single page.
To mitigate the impact of videos on your site’s speed, consider using techniques such as lazy loading, which defers the loading of offscreen videos until the user scrolls to them. This can help prioritize the loading of essential content first, improving the overall user experience. Optimizing your videos for the web by using the right file format, resolution, and compression can also help reduce their impact on your site’s loading speed. By finding a balance between video quality and file size, you can ensure that your videos enhance, rather than hinder, your website’s performance.
Plugin Pileup: The Hidden Culprit Behind Slow Websites
Plugins are powerful tools that can enhance the functionality of your website, but they can also be a major contributor to slow loading times. When you accumulate too many plugins on your site, it can create a plugin pileup that slows down your site’s performance.
Understanding the Risks of Too Many Plugins
Each plugin you add to your website comes with its own set of scripts and stylesheets that need to load when a visitor accesses your site. The more plugins you have, the more resources your site needs to load, leading to longer loading times and potential conflicts between plugins. Additionally, outdated or poorly coded plugins can cause performance issues, security vulnerabilities, and compatibility problems with other plugins or your website theme.
Tips for Decluttering Your Plugin List
To improve your website’s speed and performance, it’s essential to declutter your plugin list regularly. Here are some tips to help you manage your plugins effectively:
- Review your current plugins and deactivate any that you no longer use or need.
- Opt for multipurpose plugins that offer multiple features in one, rather than using multiple single-purpose plugins.
- Regularly update your plugins to ensure they are running on the latest version with optimized code.
- Consider using lightweight plugins that have minimal impact on your site’s performance.
- Test your site’s performance before and after adding new plugins to assess their impact on loading times.
By decluttering your plugin list and optimizing the plugins you choose to keep, you can improve your website’s speed and user experience while reducing the risk of plugin-related issues.
Cache Crisis: The Importance of Caching for Speed Optimization
When it comes to website speed optimization, caching plays a crucial role in improving loading times and overall performance. Caching essentially involves storing static versions of your website’s content so that when a user accesses your site, the content can be retrieved quickly without the need to generate it from scratch.
Explaining the Role of Caching
By implementing effective caching strategies, you can reduce the load on your server and provide a faster experience for your users. Caching helps in minimizing the time it takes to load your web pages by serving up pre-built versions of your content, cutting down on processing time and delivering a more seamless browsing experience.
How to Implement Effective Caching Strategies
There are different types of caching methods that you can utilize to optimize your website’s speed. Browser caching, server-side caching, and content delivery network (CDN) caching are some of the popular caching techniques that can significantly improve loading times.
- Browser Caching: By setting appropriate cache headers, you can instruct browsers to store static resources locally, reducing the need to re-download them on subsequent visits.
- Server-Side Caching: Utilizing server-side caching mechanisms such as opcode caching or object caching can help store dynamically generated content for faster retrieval.
- Content Delivery Network (CDN) Caching: CDNs cache your website’s content on servers around the world, enabling quicker delivery of content to users based on their geographic location.
It’s essential to configure caching settings properly to ensure that your website benefits from improved speed without compromising on the freshness of your content. Regularly monitoring and updating your caching mechanisms can help maintain optimal performance and provide a seamless user experience.
Dealing with External Scripts for Faster Website Performance
External scripts, such as JavaScript files, play a crucial role in adding functionality and interactivity to your website. However, these scripts can also significantly impact your website’s loading times if not optimized properly.
The impact of external scripts on loading times and user experience
When external scripts are loaded on a webpage, they can increase the number of HTTP requests required to load the page, leading to longer loading times. Additionally, if the external scripts are not properly optimized or hosted on slow servers, they can cause delays in rendering the page content.
Furthermore, if external scripts are placed in the head section of your HTML document, they can block the rendering of the page content until the scripts are fully loaded, further slowing down the loading process.
Balancing functionality with speed when using external scripts
To optimize the performance of your website while still leveraging the functionality of external scripts, consider the following strategies:
- Minimize the number of external scripts used on your site to only those that are essential for functionality.
- Combine and minify multiple scripts into a single file to reduce the number of HTTP requests.
- Place non-critical scripts at the bottom of your HTML document to prevent blocking the rendering of essential content.
- Utilize asynchronous loading for scripts that are not critical for the initial rendering of the page.
By carefully managing and optimizing external scripts on your website, you can ensure improved loading times and a better user experience for your visitors.
Choosing the Right Web Hosting Provider for Speedy Loading Times
When it comes to the speed of your website, one crucial factor to consider is your web hosting provider. The hosting service you choose can have a significant impact on the loading times of your site. Here are some key factors to keep in mind when selecting a web hosting provider:
Factors to consider when selecting a web hosting provider for speed optimization:
- Server Location: Choose a hosting provider with servers located closer to your target audience to reduce latency and improve loading times.
- Uptime and Reliability: Ensure that the hosting provider offers reliable uptime to minimize downtime that can slow down your website.
- Speed and Performance: Look for hosting providers that offer high-speed servers and performance optimization services for faster loading times.
- Scalability: Consider if the hosting provider offers scalable solutions to accommodate your website’s growth without sacrificing speed.
- Technical Support: Opt for a hosting provider with responsive technical support to quickly address any speed-related issues that may arise.
- Security: Prioritize hosting providers that offer robust security measures to protect your website from cyber threats without compromising speed.
By carefully evaluating these factors and choosing a reputable web hosting provider that aligns with your speed optimization goals, you can ensure that your website loads quickly and efficiently for visitors.
Mobile Optimization: Improving Speed for On-the-Go Users
With the rise of mobile usage, it’s crucial to ensure that your website is optimized for fast loading on smartphones and tablets. Slow loading times can lead to high bounce rates and a poor user experience, ultimately impacting your site’s performance.
Strategies for optimizing your website for fast loading on mobile devices include:
- Compressing images and files to reduce page weight
- Minifying and combining CSS and JavaScript files
- Using responsive design to ensure your site adapts to different screen sizes
- Implementing lazy loading for images and videos to prioritize content above the fold
- Avoiding unnecessary pop-ups and interstitials that can slow down loading times
By implementing these mobile optimization strategies, you can create a seamless and efficient experience for on-the-go users, improving both speed and overall user satisfaction.
Testing and Monitoring: Ensuring Optimal Website Speed
One of the key aspects of maintaining a fast website is regular testing and monitoring of its performance. By regularly assessing the speed of your site, you can identify any issues that may be slowing it down and take steps to rectify them. Here are some valuable tools and techniques to help you ensure that your website is running optimally:
Regular Speed Tests
Conducting speed tests on your website at regular intervals can give you insight into its performance. Tools like Google PageSpeed Insights and GTmetrix can provide detailed reports on loading times, performance scores, and suggestions for improvement. By running these tests frequently, you can track your website’s speed and address any issues promptly.
Website Monitoring
Monitoring your website’s performance in real time is essential for identifying any sudden slowdowns or outages. Services like Pingdom and UptimeRobot can notify you of any downtime or performance issues, allowing you to take immediate action to resolve them. Regular monitoring ensures that your website is consistently available and performing well for your visitors.
Optimizing Web Assets
Optimizing your website’s assets, such as images, CSS, and JavaScript files, can significantly improve loading times. Tools like ImageOptim and Minify can help reduce the size of your files without compromising quality, leading to faster load times. By regularly optimizing your web assets, you can ensure that your website remains fast and responsive.
Implementing CDN
Utilizing a Content Delivery Network (CDN) can help distribute your website’s content across multiple servers worldwide, reducing latency and improving loading speeds for users across the globe. By implementing a CDN, you can ensure that your website loads quickly for all visitors, regardless of their location.
In conclusion, testing and monitoring play a crucial role in ensuring optimal website speed. By staying vigilant and proactive in assessing your site’s performance, you can identify and address speed issues promptly, providing a seamless and fast browsing experience for your visitors.
Conclusion
In conclusion, the speed of your website plays a crucial role in user experience, SEO rankings, and overall success online. By addressing common issues such as image overload, video vexation, plugin pileup, cache crisis, and external scripts, and selecting the right web hosting provider, you can significantly improve your website’s loading time. Remember to prioritize mobile optimization, testing, and monitoring to ensure that your site is running at optimal speed. By implementing these strategies, you can enhance user satisfaction, increase conversion rates, and stay ahead of the competition in the digital landscape.
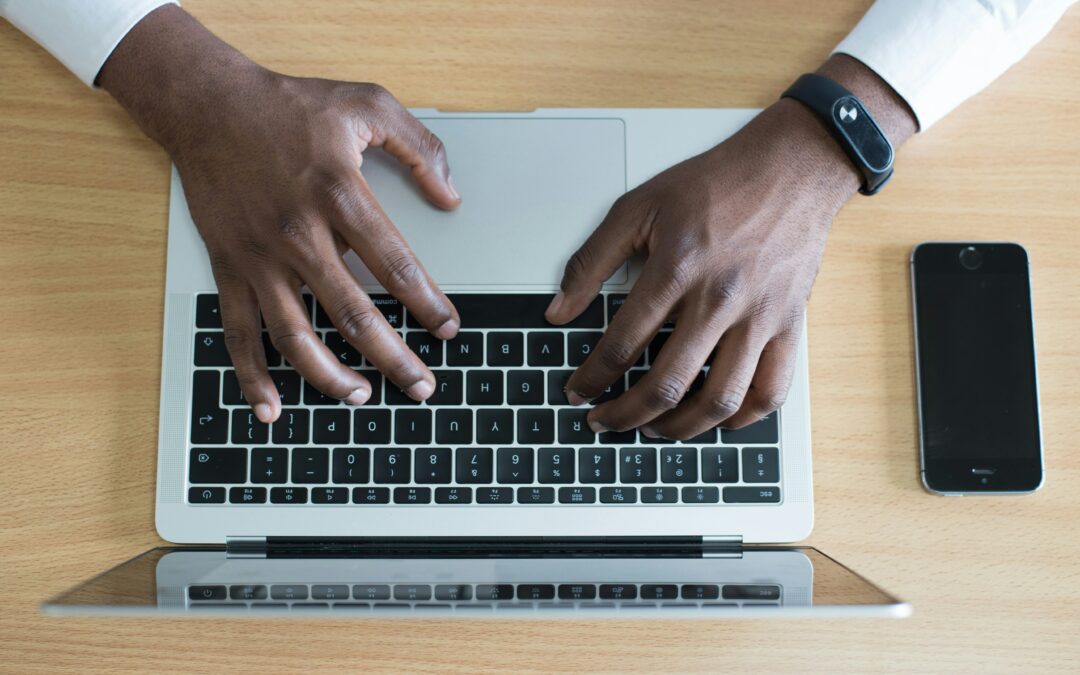
If your organization needs some marketing assistance, then we are available and can be reached by clicking here. The image is courtesy of Cytonn Photography.

JDS WebDesign is a Web Design and Brand Marketing Agency located in Marietta, Georgia. We create AWESOME on line presence for Start-ups and Influential People/Organizations. To learn more about us or how we can help you and your organization, you can contact us or schedule a meeting.
Join our mailing list to keep up with JDS WebDesign and find get tutorials and information about how to improve your website or business.
Get Your Mobile Application TODAY!!!
Unlock your next state of growth. Mobile applications that change minds & deliver more!!!
CLICK THE RED BUTTON BELOW TO GET STARTED!!!